Step 1 : Asp page consist of both .aspx and .cs page . When the page hits first the Asp.Net engine coverts the HTML portion into a structured series of programmatically created web controls.
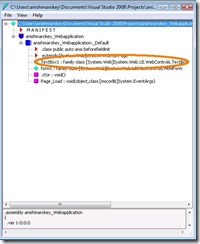
E.g : I created a page Default.aspx page and place a TextBox1 in .aspx page.When the page compiles for the first time.A auto generated class file created(WINDOWS\Microsoft.NET\Framework\version\Temporary ASP.NET Files) its look like as follows
Consider a aspx page created like this.
<html xmlns="http://www.w3.org/1999/xhtml"><head runat="server"><title></title></head><body><form id="form1" runat="server"></br>What is your gender?<asp:TextBox ID="txtName" runat="server"></asp:TextBox></form></body></html>
Corresponding .CS page is
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;public partial class _Default : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e){}}
Note : the TextBox1 is created in the class file.
During the second hit onwards it takes from the corresponding page(i.e it won’t create a .cs page again)The purpose of auto generated class is to create a control hierarchy.The control hierarchy for the previous page is
If you set Trace="true" .You can see the below image.
Step 2 : PreInit
- Checks the IsPostBack property to determine whether this is the first time page is load.
- Page event to set Theme , ie when the page before initialize.
Step 3 : Init
- All control has been initialized in the order of controls in the control Hierarchy
Step 4 : InitComplete
- After the page is been initialized.
Step 5 : PreLoad
- Event before the page is loaded
Step 6 : Load
- calls the onload() event method and set properties for all controls in the page
Step 7 : Control Events
- button click ,SelectedIndexChanged etc
Step 8 : LoadComplete
- All the controls in the page has been loaded.
Step 9 : PreRender
- Event to take final changes to the content of the page or its control.After this event all the control moves to the IOStream into a HTML format
Step 10 : SaveStateComplete
- View sate is changed for all controls and page for postback purpose by calling SaveViewState().
Step 11 : Render
- This is not an event ,but control’s markup to send to browser.
Step 12 : UnLoad
- Final clean up is happens



0 comments:
Post a Comment